Download D3 Svg Rect Border - 217+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d431.blogspot.com/2021/04/d3-svg-rect-border-217-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Svg Rect Border - 217+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Svg Rect Border - 217+ SVG File for Cricut .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. In response to a question on stackoverflow. I am attempting to resize the rect in my update function as such. Add border to svg container in d3.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Learn more about clone urls.
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. In response to a question on stackoverflow. Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am attempting to resize the rect in my update function as such.

SVG height Attribute - GeeksforGeeks from media.geeksforgeeks.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Svg Rect Border - 217+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File This means there is no border property as you have it in your code. The rectangles may have their corners rounded. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn how to use svg images as the border of any sized container. Thus if i change the stroke in the rect i lose all the text for some for svg elements only svg presentation attributes are valid in css. Have you ever wanted a cooler border than what you can get from stacking border elements? It provides options to draw different shapes such as lines, rectangles, circles, ellipses, etc. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. We had briefly introduced scalable vector graphics (svg) in our web standards chapter.
D3 Svg Rect Border - 217+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download D3 Svg Rect Border - 217+ SVG File for Cricut This means there is no border property as you have it in your code. Thus if i change the stroke in the rect i lose all the text for some for svg elements only svg presentation attributes are valid in css.
Add border to svg container in d3. I am attempting to resize the rect in my update function as such. In response to a question on stackoverflow. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Tutorials of (rounded svg border) by shu_ilya technologies used: SVG Cut Files
Getting Started with React.js and D3.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
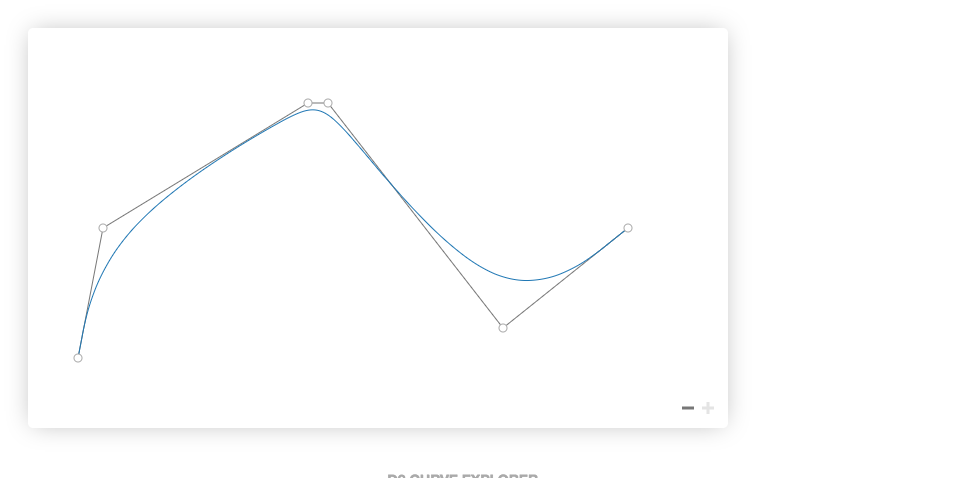
D3 curve explorer · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
Using the SVG Coordinate Space | DashingD3js.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls.
Number One Svg Animated Gif : Https Encrypted Tbn0 Gstatic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: In response to a question on stackoverflow.
svg - D3.js: Pie graph, adding a border only to the outter ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
svg - D3.js: Pie graph, adding a border only to the outter ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3 road (Croatia) - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3.
D3.js geoBerghaus() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. Learn more about clone urls.
Snap to Grid · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. In response to a question on stackoverflow. I am attempting to resize the rect in my update function as such.
javascript - Add border-radius property to D3js Donut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Add border to svg container in d3. Learn more about clone urls.
How to implement Drag and Drop from React to SVG (d3) | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
d3.js - Zigzag border and fill color - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
javascript - Creating scrollbars with SVG and d3.js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape:
d3 x axis don't rescale after brushing for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls.
D3.js zoom.scaleExtent() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3. Sorry, your browser does not support inline svg.
Learn to Create D3.js Data Visualizations by Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Free Svg Distressed Basic Shape for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Sorry, your browser does not support inline svg. Learn more about clone urls.
D3.js Tutorial - Data Visualization Framework For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: In response to a question on stackoverflow. Learn more about clone urls.
scaleSequential example · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I am attempting to resize the rect in my update function as such. In response to a question on stackoverflow.
javascript - Add border-radius property to D3js Donut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. I am attempting to resize the rect in my update function as such.
d3.js - JSON data structure for D3jS report and D3jS code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3.
Download All properties can be set as attributes but generally, we provide geometry properties as attributes and styling. Free SVG Cut Files
D3 road (Croatia) - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3.
I am attempting to resize the rect in my update function as such. Learn more about clone urls.
javascript - My d3 js chart brushed and zoomed is not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? In response to a question on stackoverflow. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3.
Add border to svg container in d3. I am attempting to resize the rect in my update function as such.
javascript - scale an SVG group element to have a path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. In response to a question on stackoverflow.
Learn more about clone urls. Add border to svg container in d3.
html - css vh vw and svg rectangle in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3.
Vue D3 力导向图 - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: In response to a question on stackoverflow.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
d3.js - Zigzag border and fill color - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? In response to a question on stackoverflow. The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3.
I am attempting to resize the rect in my update function as such. Learn more about clone urls.
D3.js curveStep() Method - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. Learn more about clone urls.
Learn more about clone urls. Add border to svg container in d3.
D3.js zoom.scaleExtent() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. In response to a question on stackoverflow. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
d3 x axis don't rescale after brushing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. I am attempting to resize the rect in my update function as such.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
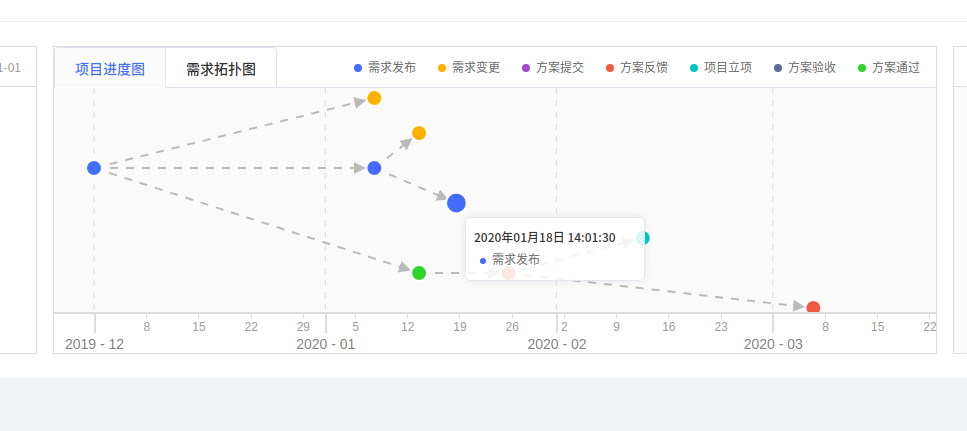
D3.js 实现带伸缩时间轴拓扑图的示例代码 - web开发 - 亿速云 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Add border to svg container in d3. In response to a question on stackoverflow. Learn more about clone urls.
Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Getting Started with React.js and D3.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Add border to svg container in d3.
I am attempting to resize the rect in my update function as such. Learn more about clone urls.
How to get started with D3 and React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Learn more about clone urls. I am attempting to resize the rect in my update function as such.
File:Siskiyou County D3.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
Add border to svg container in d3. Learn more about clone urls.
Fit Extent · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. In response to a question on stackoverflow. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. Add border to svg container in d3.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
d3.js - Considerable difference between Firefox and IE ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. I am attempting to resize the rect in my update function as such.
Add border to svg container in d3. I am attempting to resize the rect in my update function as such.
javascript - D3 and Leaflet - svg circles not showing ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. I am attempting to resize the rect in my update function as such. Add border to svg container in d3. In response to a question on stackoverflow.
I am attempting to resize the rect in my update function as such. Add border to svg container in d3.
Learn to create a line chart using D3.js - freeCodeCamp.org for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? In response to a question on stackoverflow. Learn more about clone urls. Add border to svg container in d3.
Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3.js zoom.on() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Add border to svg container in d3.
Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
How to get started with D3 and React - freeCodeCamp.org ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
scaleSqrt example · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. In response to a question on stackoverflow.
Add border to svg container in d3. Learn more about clone urls.

